はてなのサマーインターンシップ2024に参加しました! 3週間非常に濃密で貴重な経験をすることができたので、その旨を書こうと思います。
成果
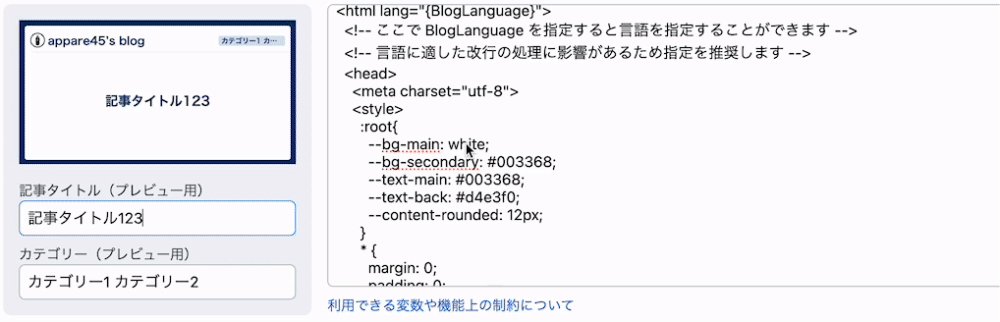
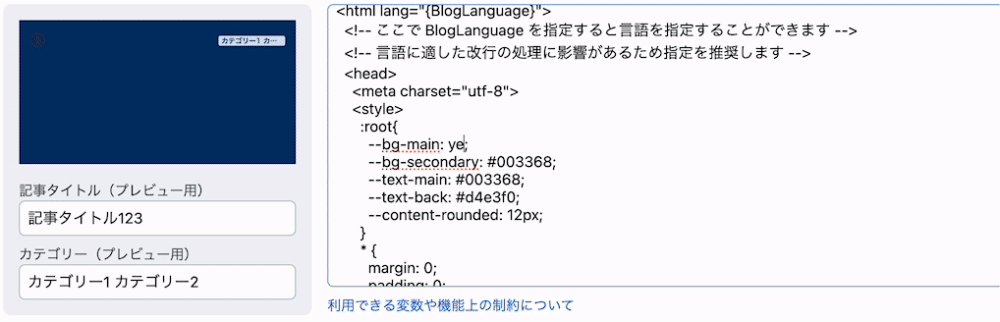
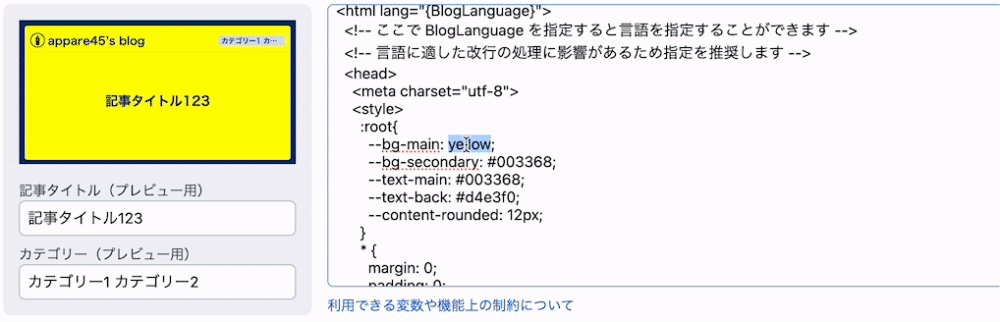
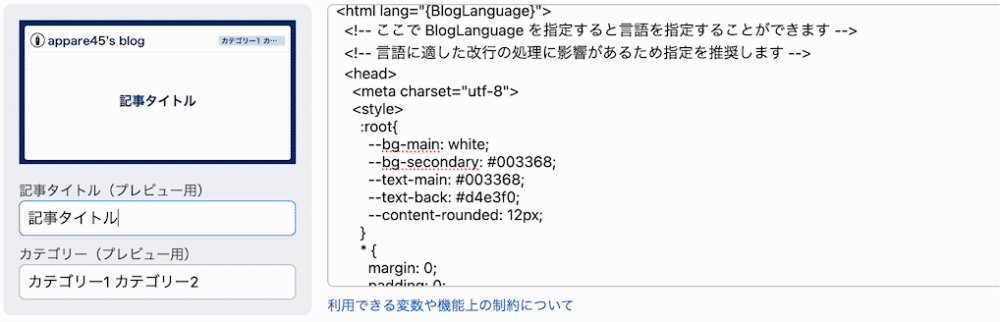
作成した機能ははてなブログの「自動生成アイキャッチのカスタマイズ」です!
staff.hatenablog.com
(![]() id:chym といっしょに作りました)
id:chym といっしょに作りました)
はてなブログではアイキャッチが手動で設定されていないときは、アイキャッチをタイトルなどに合わせて自動生成する機能があります。
月間はてなブックマーク数ランキング(2024年8月) - はてなブックマーク開発ブログ https://t.co/6qp98n4W5W
— はてな (@hatenapr) 2024年9月6日
ここで生成される画像をカスタマイズできるようになりました。
また、これに伴う一大変更としてアイキャッチに関する設定画面が大移動しました。 これまでは、設定>詳細設定>アイキャッチに入っていたのが独立するページになりました。


選考
先輩とご飯を食べているときにたまたま「はてなのインターン良かったですよ」という話を聞き応募に至りました。
面接は非常に楽しく、パソコンに関する話から自分が最近取り組んでいることなどかなり長い時間にわたって話すことができて良かったです。 人生で初めてインターンの面接を受けたのですが、全く緊張せずに受けることができて非常に楽しかったです。 事前に自分のGitHubなどを見てくださっていたのが印象的でした。
選考後、大学の友人の ![]() id:n4mlz も参加していることを知りかなり驚きました。
(彼のほうが私より先に新幹線の切符を買っていたことも衝撃だった)
id:n4mlz も参加していることを知りかなり驚きました。
(彼のほうが私より先に新幹線の切符を買っていたことも衝撃だった)
オフライン@京都
1週目は京都でのオフライン受講でした。
京都での思い出はこちらの記事に書きました。
オフラインでの内容は主に講義・課題とチームへのオンボーディングでした。
支給されたパソコンに怪しいシールが張ってあり面白かったです。

オフィス
めっちゃきれいなオフィスが京都にありました。

毎日終業後もゲームをしたりして、サークルのような雰囲気がとても好きでした。
講義
講義でははてなの社員の方が一コマ1時間程度の時間を使い解説していただくものでした。
どの講義も自分が知っていることと、講義を通して新しく知ることのバランスが良く非常に勉強になりました。
特にインフラやチーム開発の講義は大きい会社ならではの信頼性や、複数人で効率的に開発を進めていくための工夫のようなものを感じることができてはてならしい体験だったと思いました。
課題
課題についてはある程度完成されているブログシステムに対して変更を加え、利用できる記法を追加するものでした。
必須課題として基本的なマークダウンの記法を追加するものがあり、さらに追加課題として自分の好きな記法を追加して良いというものがありました。
マークダウン記法の追加には unified.jsというプラグインを利用することで割と楽に追加することができました。
追加記法は自由に考えて良いとのことでした。自分はまずインラインで書かれたURLを自動でリンクに変換するものに取り組みました。このときunifiedの内部のASTを改造する「プラグイン」という仕組みを作る必要がありこの仕組みの理解にかなり時間がかかりました。
インラインURLのリンクへの変換が終わったあとは何を実装するかあまり思いつかず結構困っていましたが、最終日の前日に突如Markdwonの内部で計算ができると面白いなと思いつきました。
そこでcalc("2 * (3 + 4)")のように書くと自動的に計算結果に変換されるプラグインの実装に着手しました。
実装自体は以前 低レイヤを知りたい人のためのCコンパイラ作成入門 という記事でしたことがあったため、この記事のとおり愚直に実装し、ギリギリ間に合わせることができました。
技術勉強会・ほたて
はてなでは週に一度「技術勉強会」という社内でエンジニア同士で、知見を共有する会があります。
私達が参加した会では法務の方とデザイナーの方が発表されており、普段あまり触れることのない話題ながら非常に興味深かったです。
また、月に一度「ほたて」というイベントがあり、社内の各チームがその月に手掛けた「ほっとなタスク」をプレゼンするイベントがありました。
各サービスでこんな新機能を作り、このような反応があったという流れを多く見ることができ、良い刺激を受けました。
ブログチームでの開発
その後はブログチームに配属されチームでの開発となりました。 ブログチームではずっと自動生成アイキャッチのカスタマイズ機能の実装に取り組んでいました。
オフライン期間に、5年前のインターン生で自動生成アイキャッチの機能自体を実装した ![]() id:utgwkkさんと話すことができたのが結構熱かったです。*1
id:utgwkkさんと話すことができたのが結構熱かったです。*1
またチーム配属時にディレクターの ![]() id:AirReader さんからチームの文化やはてなブログの成り立ち的なものを教えていただき、ビジネスとしてのサービスを初めて触る身としては興味深かったです。
id:AirReader さんからチームの文化やはてなブログの成り立ち的なものを教えていただき、ビジネスとしてのサービスを初めて触る身としては興味深かったです。
自動生成アイキャッチのカスタマイズを実現するためにやったことは以下のとおりです。
- 自動生成アイキャッチをカスタマイズするか・カスタマイズに利用できるHTMLを保存できるようにする
- 自動生成アイキャッチでカスタマイズが設定されている場合はカスタマイズされたアイキャッチを返すよう変更
- カスタマイズに利用するHTMLに
{Title}などの文字列が含まれる場合は自動的に記事のタイトルなどに置き換える - 設定画面の引っ越し・プレビュー機能の実装
感想としては難易度の高いタスクというよりも、実装量のが多めのタスクだったなという感想です。
2週間という期間で機能本体の実装が間に合わないということはありませんでした。しかし、ユーザの方により使っていただくためのリアルタイムプレビュー機能などに結構手こずりました。
目標としてはもっと使いやすい機能にしたかったのですが、時間的な制約により難しかったです。
得られた貴重な経験
本番環境にALTER TABLEする様子を見せてもらい、全ユーザのテーブルが書き換わってるのかぁという実感を得ました。
また、社内向けに先行リリースをしていたのですが、先行リリース対象者の切り分け処理の周辺に問題があり既存の設定が保存できなくなる不具合を引き起こしました。 本デプロイのため、本番環境を自分で触っている途中で気づいたのですが全ユーザに波及しているのではないかと思い心臓が止まるかと思いました。*2
インターンを通じて感じたこと
意外と知らない言語でもやっていける
Perlがそこまでクセ強くないこともありますが、初めて知る言語でも意外となんとかなるんだなぁという感想がありました。 本当にチーム配属までパールのパの字も知らなかったのですが、配属初日からコード自体は読み始められたし、FirstCommitも8/23で配属の2日目にはコードを書けており意外となんとかなるんだなという印象がありました。
ちなみに配属前はPerlを知らなすぎてかなり不安だったのですが、講義期間の最終日にあった ![]() id:nakataki さんによるPerlブートキャンプのお陰でかなりキャッチアップできるようになりました。
id:nakataki さんによるPerlブートキャンプのお陰でかなりキャッチアップできるようになりました。
体力の不足
3週間(チームでの開発は2週間)朝から夜までずっとコードを書いていると結構体力が削られた印象でした。 後半の方は結構その影響が業務に出ていた気がしていてチームメンバーに申し訳ない気持ちがありました。
タフにコードを書けるようになりたいと思いました。
でかいシステムは面白い!
ブログチームでは毎日開発昼会が開催されており、エンジニアが日々の業務について会話する会がありました 。
この会の話題が(ブログチームの場合は)本当に幅広く、毎日のように異なる話をしており本当に面白く、好きな時間でした。
また、自分の手元ではPerlのLSPがほとんど動作しなかったのですが、はてなブログのコードベースは非常に巨大なので、ググるよりコードベースを探索するほうが効率的なことが多かったです。本当に多くのコードを読むことができたのは、貴重な経験になりました。
また、社内のドキュメントが豊富で開発環境の設定など困ったところはほとんどドキュメントが残っており、とても助かりました。Scrapbox上でランダムなページを表示しているだけでかなり楽しめる内容になっていました。
自分が作った機能が使われていたり反応をもらえると嬉しい!
ギリギリではありましたが一般へのリリースをインターン期間に間に合わせることができたので、反応を確認することができて嬉しかったです。*3
ちなみに、はてなのプロダクトの告知などで使われているはてなブログのアイキャッチを全部カスタイマイズしたいという話をチーム内でしていたときの「ハンマーを手に入れてしまいましたからね、すべてが釘に見える」という言葉がとてもおもしろかったです。
まとめ
はてなのインターンでの3週間は本当に楽しいものでした。社員の方々も自分が配属されていないチームの方含めてフランクに話していただいて自分もはてなの一部になっているような錯覚を覚えるほどでした。
またインターンのメンバーも非常に優秀で、たくさんの会話を通じて非常に刺激を受けることができ今後のモチベーション向上に繋がりました。
最後にお世話になったメンターの方々・講義を担当いただいた社員の方々、ありがとうございました!
*1:韓国に行った話が面白かったです 韓国で開催された同人イベント「Comic World 2024 SUMMER」に一般参加してきた - 私が歌川です
*2:テストもあったのですが先行リリース向けのテストと通常ユーザ向けのテストが混在してすり抜けていた模様
*3:はてなブックマークを結構見ていました